As a Top JavaScript Development Company in USA and India, we are listing out Top JavaScript Tips For Beginners To Learn For Better Programming. JavaScript is one of the most popular programming languages in the modern world. It is predominately used for web development, particularly the creation of interactive front-end elements, but it also has some other use cases. JavaScript is undoubtedly one of the best programming languages to learn. You pretty much have to learn JavaScript if you want to work in any sort of web development field.
JavaScript. Some amazing features of JavaScript are as follows:
● Lightweight, interpreted language.
● Easily embedded with languages like HTML, CSS, and Java.
● Also works as a client-side scripting language, which helps in creating dynamic web pages.
If you want to become a web developer, you need to start practicing your JavaScript skills as soon as possible. To help you get started, I’ve put together a list of 10 Javascript Tips For Beginners To Learn For Better Programming.
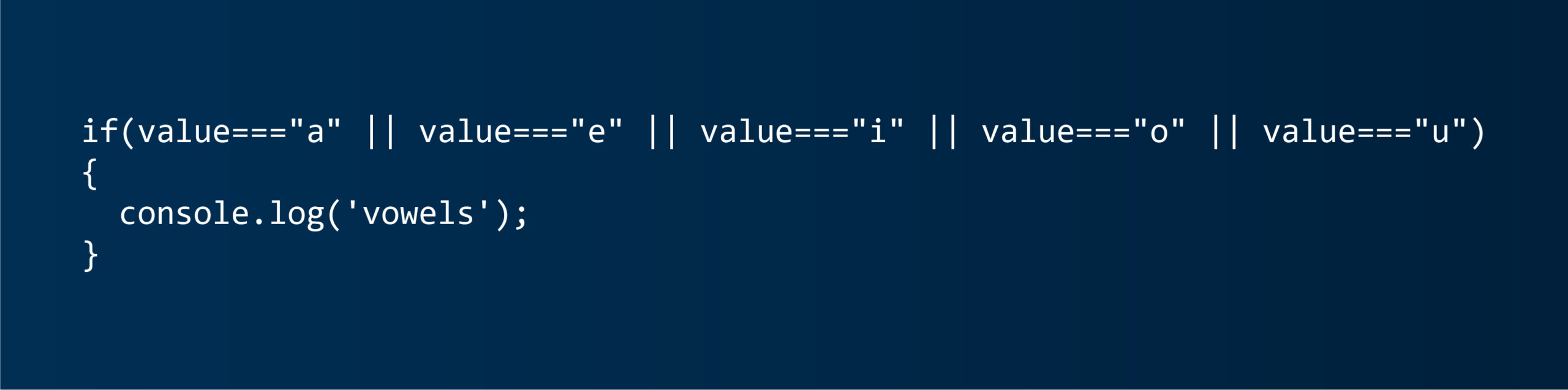
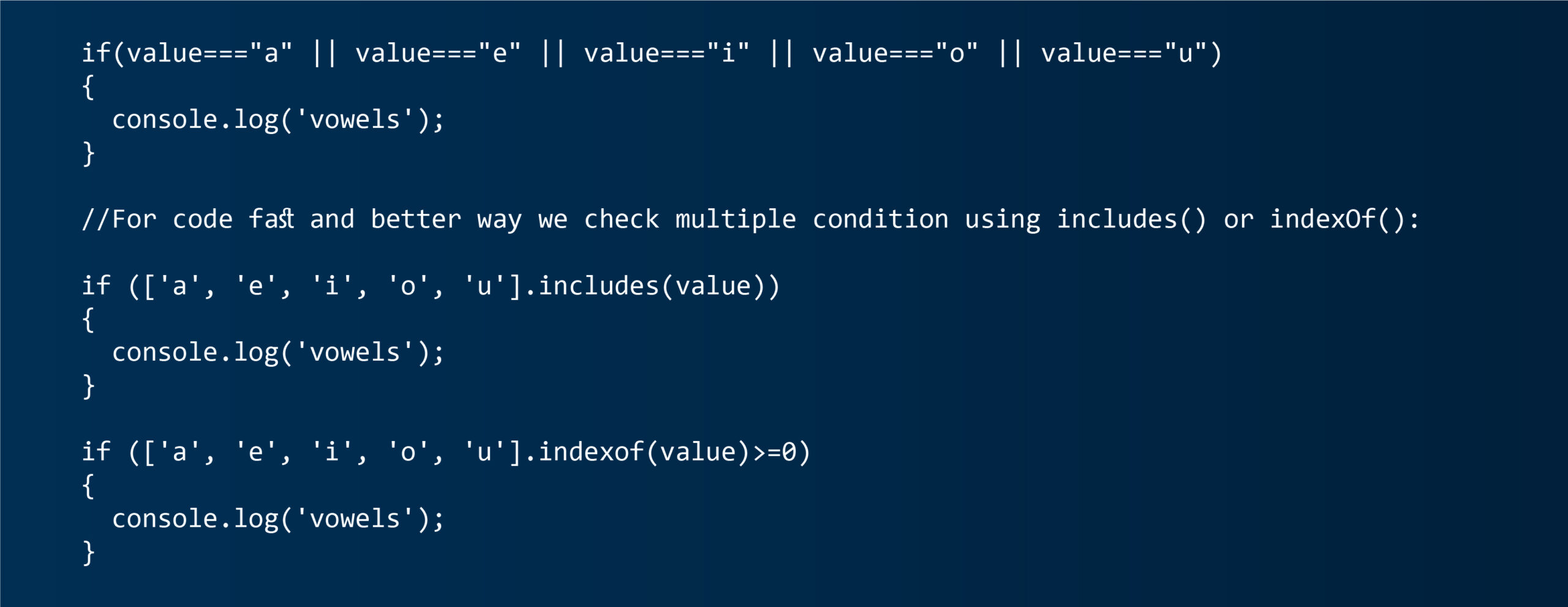
1. How To Check Multiple Conditions?
Normally, we check more than one condition like:

For code fast and better way we check multiple condition using includes() or indexOf():

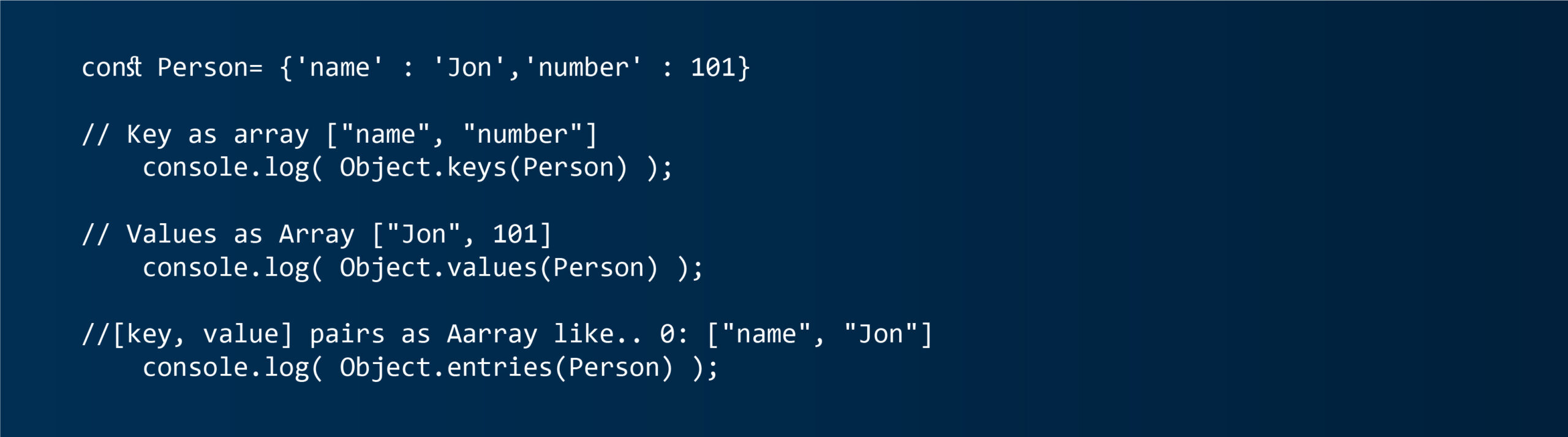
2. Easy Way To Convert An Object To An Array

3. How To Redirect a Web Page In Js?
The below JavaScript code snippet used to perform http redirect on a given URL.

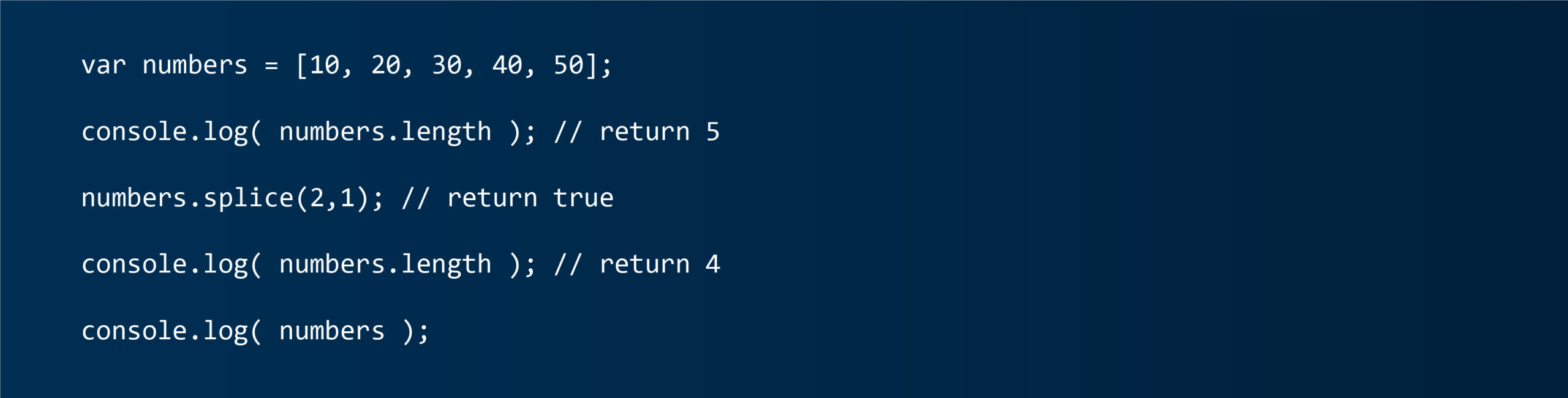
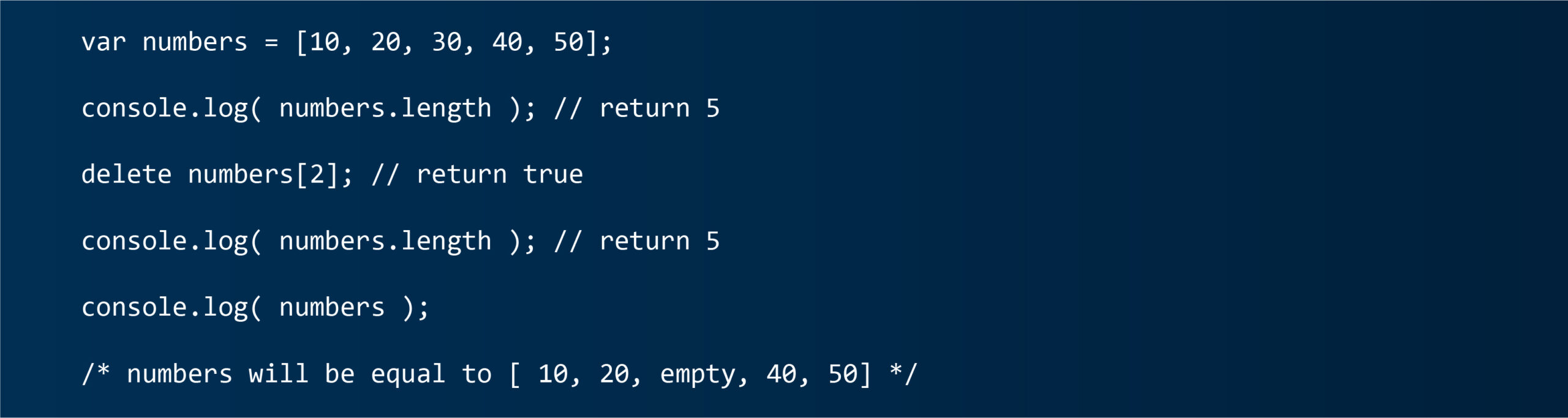
4. Why Splice() Is Better Than Delete To Remove Element From Array?
Splice() remove element completely from the array.

Delete replace element with empty instead of removing it from Array. Delete should use to remove properties of Object

5. How to convert Number To String And String To Number Without Using Any Function?
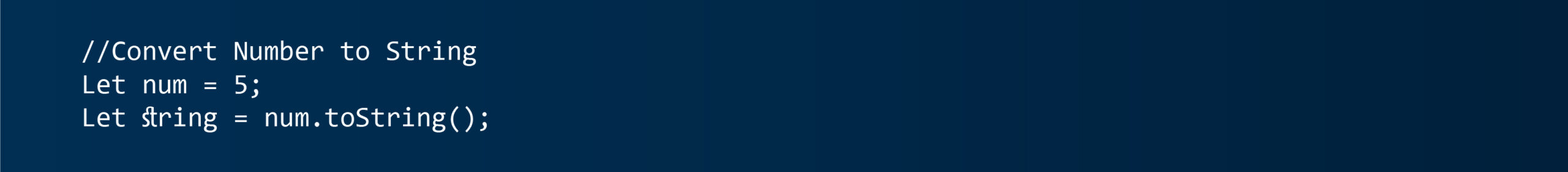
With Function
Normally, to convert Number to String, we use toString():

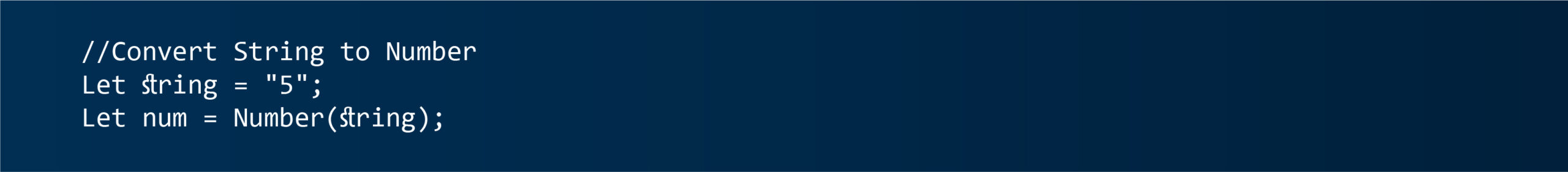
To convert String to Number, we use Number():

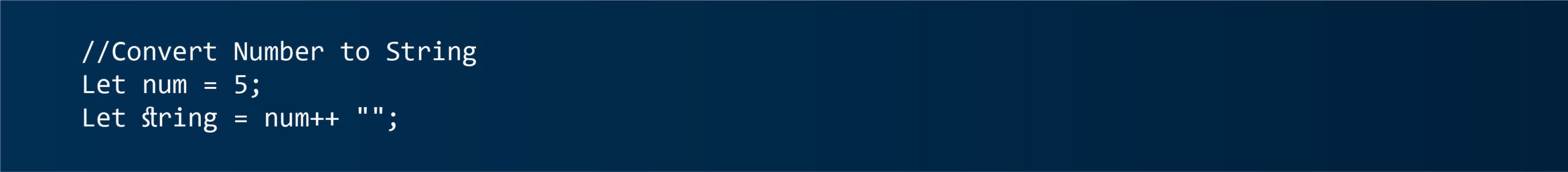
Without Function
But to code fast we can convert number to string without function:

To convert String to Number without function:

6. What Is Self-Invoking Function?
While we use a self-invoking function in script we don’t need to call, it runs automatically when page loads or parent function is called.
It’s good practice to use a self-invoking function rather than a normal function.
We just need to wrap functions with parenthesis.

7. How Can We Reduce The Complexity Of A For Loop With Iterators?
To reduce code complexity while we are working with iterators, we can use for…of loop instead of normal for loop.
While we use for .. of loop we don’t need to pay attention to length of built-in iterators like array, object, etc.

8. Which Is The Easy Way To Merge Two Arrays?
To merge two arrays simply use comma operator( , ).
By using this you can insert one array element into another one.

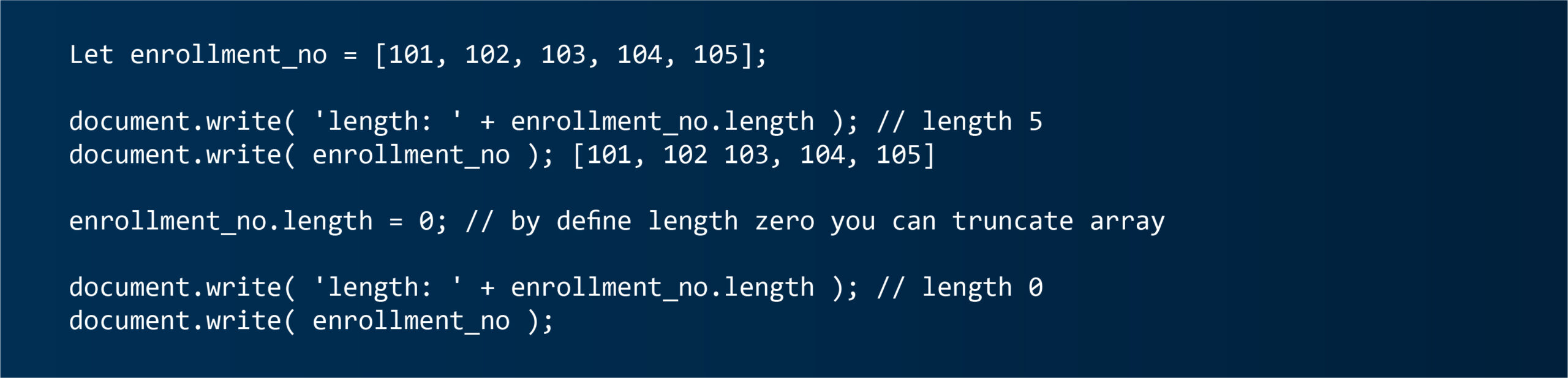
9. How To Easily Truncate Or Empty An Array?
If you know the original length of the array then you can easily truncate the array by re-define it’s length.

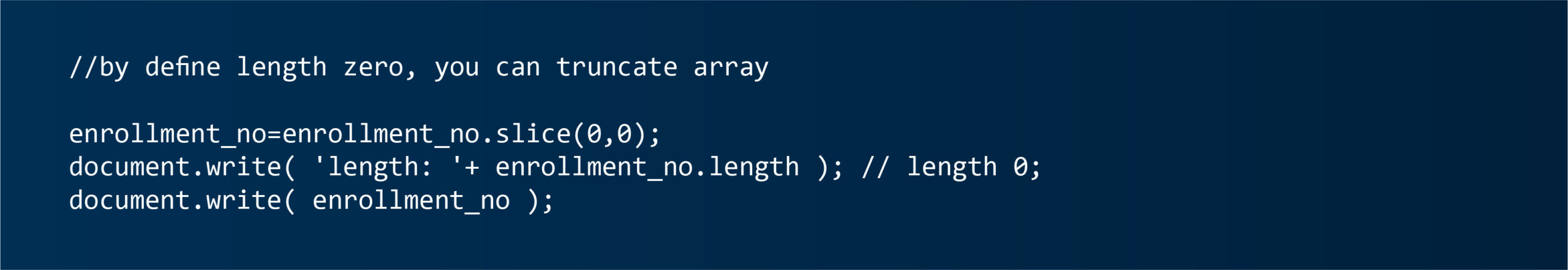
You can also use slice() to remove elements, it works even faster.

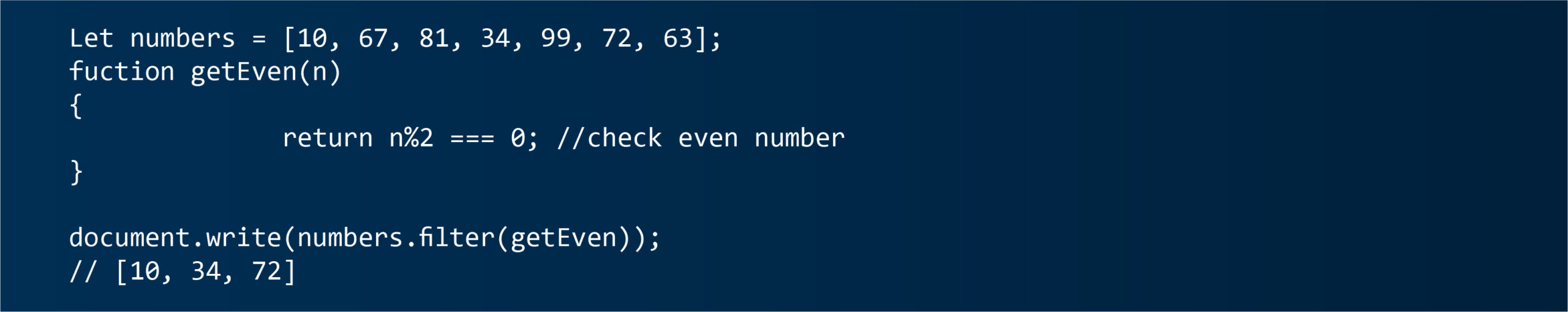
10. How Can We Find Only Relevant Data From An Array/Object ?
IWe can find mandatory data from an array/object using filter().
Filter() tests each element of the array and returns a new array with the elements which pass the test.

Wrapping-Up
There you go! If you want to start a career as a web developer, building your own JavaScript projects is the best way to learn the language. Working on projects of your own helps you understand how the syntax works and how you can solve different problems with JavaScript.
