Nettyfy Technology is always ready to work and deliver the latest technologies. As a top JavaScript Development Company , here in this article, we are discussing the new React v18.0. React v18.0 is an excellent and advanced version of React released on March 8, 2022. It has countless sudden and dramatic features and updates for the React.js development community. The good news is that it doesn’t break your existing code. So, what you learned still applies as well. You still write code the same way as before.
What is New in React 18?
React 18 new features and clarification are possible thanks to the latest opt-in “concurrent rendering” mechanism in React 18 that allows React to create multiple versions of the UI at the same time. Though this change is mostly behind the scenes, it will unlock new possibilities to improve the app performance. — React document.
So, let’s talk about React 18 latest features and updates.
1. Concurrency
The most crucial addition in React 18 is concurrency. I think this is basically right for developers, though the story may be a bit more complex for library maintainers. Concurrency is not a feature. It’s a new behind-the-scenes mechanism that enables React to prepare multiple versions of your UI at the same time. You can think of concurrency as an implementation detail — it’s valuable because of the features that it unlocks.
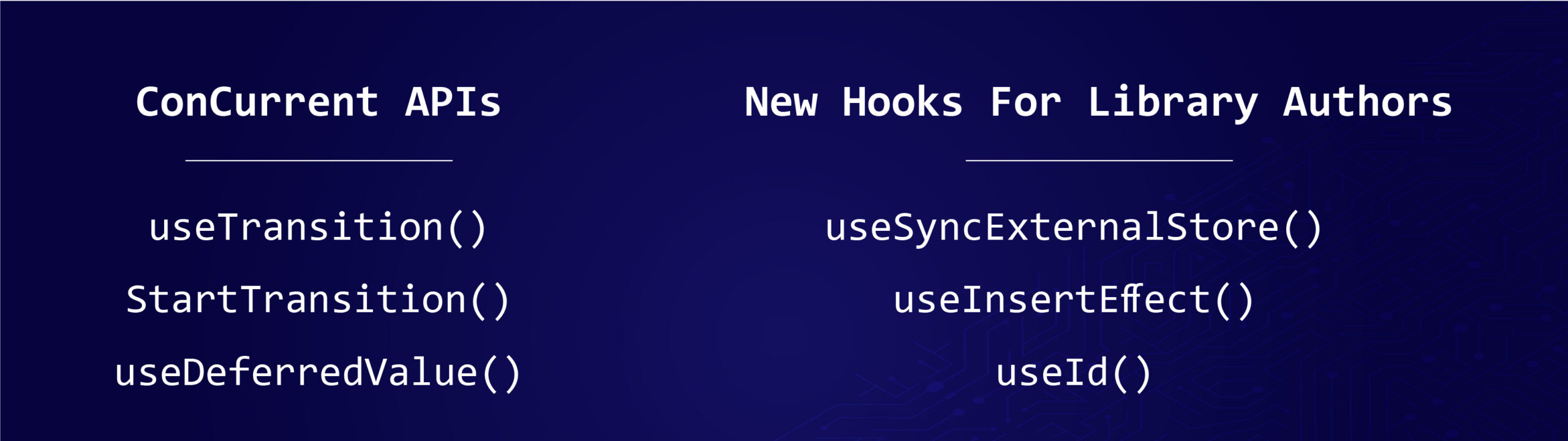
2. New APIs
Now, you can enumerate react state updates that have lesser priority by using one of the new APIs introduced with React 18.

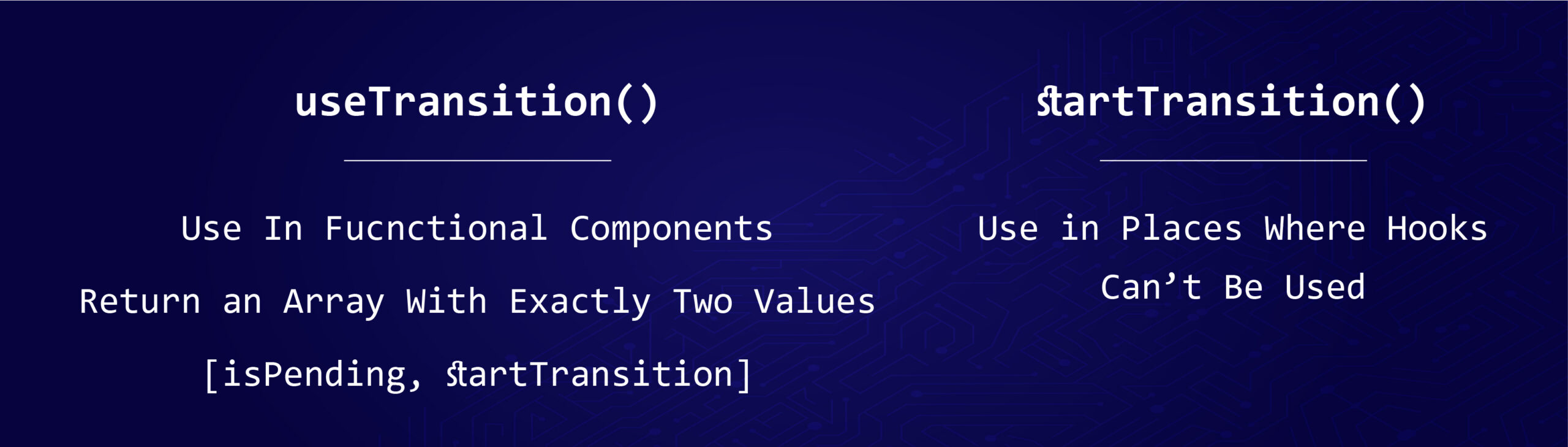
3. useTransition() & StartTransition() Hook
By default, all updates in React are considered urgent. That could create a complication when prompt updates are slowed down by dense updates. However, starting React 18 and the new concurrency features, you can spot some updates as disreputable and non-urgent — so-called transitions. That’s useful with dense UI updates, like filtering bragging lists.

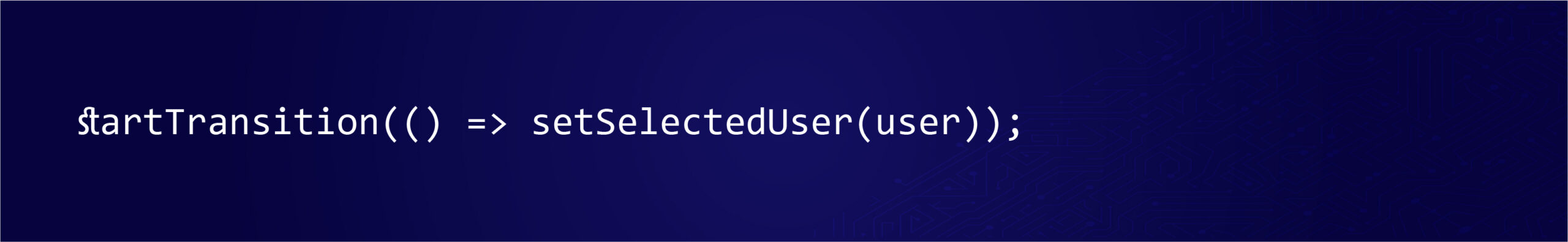
Wrap a state update with startTransition() to let React know that it is possibly managed with lower priority.

4. State Update Batching
Automatic Batching
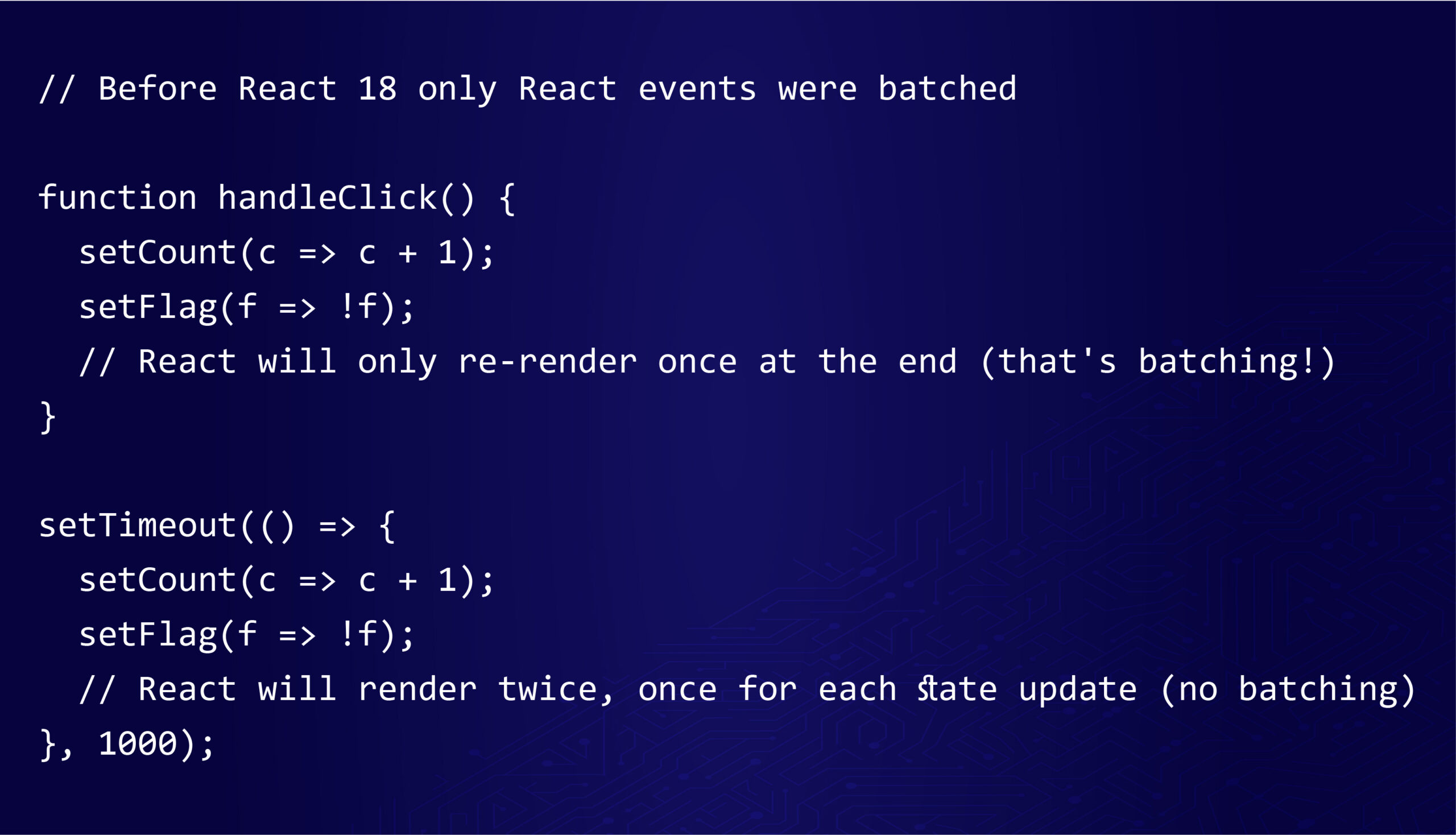
React 18 also comes in support for batching the state updates. Batching is when React groups multiple state updates into a single re-render for better performance. Earlier react also used to batch state updates for example if set A(5) and set B(7) where set A and set B are two state variables and of course it will batch them together nut there were certain conditions where react would not batch them for example in setTimeout. So, that is now fixed in react 18.

Batching is when React groups multiple state updates into a single re-render for better performance. Without automatic batching, we only batched updates inside React event handlers. Updates inside of promises, setTimeout , native event handlers, or any other event were not batched in React by default. With automatic batching, these updates will be batched automatically.
5. Suspense in Data Frameworks
Suspense is not a data fetching library. It’s a mechanism for data fetching libraries to communicate to React that the data a component is reading is not ready yet. React can then wait for it to be ready and update the UI. — React document
6. Streaming HTML
Streaming HTML means that the server can send pieces of your components as they get rendered. This works by using Suspense, where you’d say which parts of your application will take longer to load and which ones should be rendered directly.

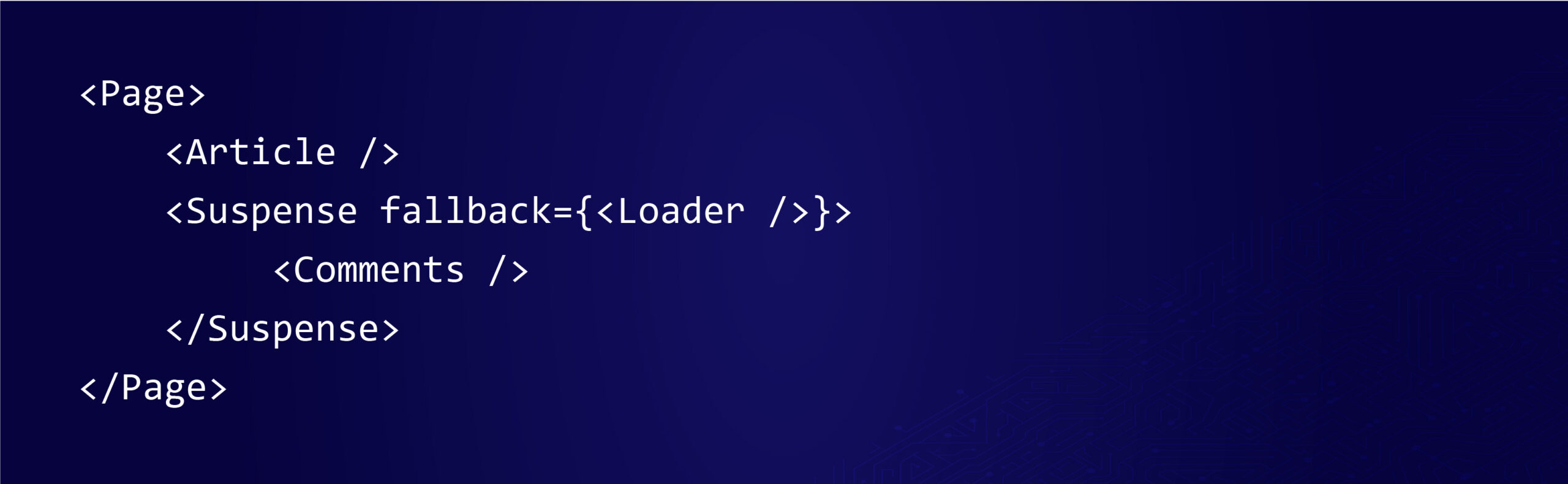
If you think of an article with comments where the article is the critical part of the page, you could say load the article but don’t wait for the comments to be ready to send HTML to the browser. You could show a spinner instead using Suspense and once the comments are ready, React will send new bits of HTML that will replace the spinner in place.
6. What is Suspense?
It is a lower-level engine API that can be used to pause a component’s accomplishment. How is that done? In a nutshell, it all boils down to a component throwing a Promise that is deflected by the engine. It will defer the execution of that component’s tree until the Promise is resolved or rejected.

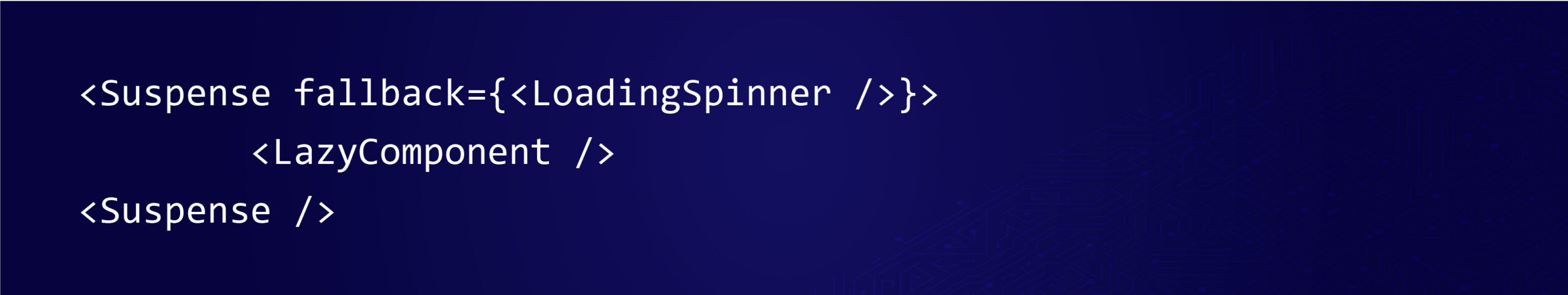
Suspense component
Lazy loading exclusively means that you implement code splitting to only load code for an irrefutable component when needed. It can help with performance since less code has to be downloaded initially. This is often used in combination with routing. You already used a suspend component to show a fallback component, for example, a loading spinner until the code for the lazily loaded component was downloaded. However, before React 18, you couldn’t use the suspense component if you also used server-side rendering. Now, of course, many apps might not use that, but if you did use it, you would not be able to use the suspense component because it would cause an error. But React 18 enables Suspense for SSR. In addition, Suspense will also be used for general data fetching in the future.
7. New Client and Server Rendering APIs
In the latest release of React 18, They redesign APIs and expose them for rendering on the client and server. These changes allow users to continue using the old APIs in React 17 mode while they upgrade to the new APIs in React 18.
8. React DOM Client
As they said latest APIs are now exported from react-dom/client: createRoot is a New method to create a root to render or unmount. And used instead of ReactDOM.render. hydrateRoot is a new method as well to hydrate a server-rendered application. Which is used instead of ReactDOM.hydrate in conjunction with the new React DOM Server APIs. Note: New features in React 18 don’t work without it. createRoot and hydrateRoot both accept a new option called onRecoverableError in case you want to be notified when React recovers from errors during rendering or hydration for logging. By default, React will use reportError, or console.error in the older browsers. React DOM Server These APIs are now exported from react-dom/server as well as react-dom/client and have full support for streaming Suspense on the server: renderToPipeableStream is used for streaming in Node environments. renderToReadableStream is used for modern edge runtime environments, such as Deno and Cloudflare workers. According to ReactDocs. The existing renderToString method keeps working but is discouraged.
9. Selective hydration
Selective hydration is excellent. Where before you’d have to wait for every component to be rendered to begin hydration, but now components wrapped with Suspense won’t block hydration anymore. if we go back to our article page, the comments that we wrapped with Suspense won’t block the article and other components to be hydrated. Every ready component will start hydrating and the comments will too, once the browser gets both its content and JavaScript code. The most important feature of selective hydration is that if you happen to interact with one of the components before it’s been fully hydrated, meaning you click somewhere, for example, React will prioritize this component’s hydration. This ensures that the most critical interactions are to be repeated as soon as we can hydrate the related component, making sure it’s hydrated before the others.
How to Update?
Updating React 18 indeed is as easy as yawning. Or you can say Updating is extremely easy and requires almost no work. You don’t need to re-learn React and don’t need to change your entire codebase. Installation instructions are the same.
All you have to do is to run:
1.To install the latest version of React:
npm install react@18 react-dom@18

Install/Upgrade using NPM
yarn add react@18 react-dom@18

Install/Upgrade using YARN
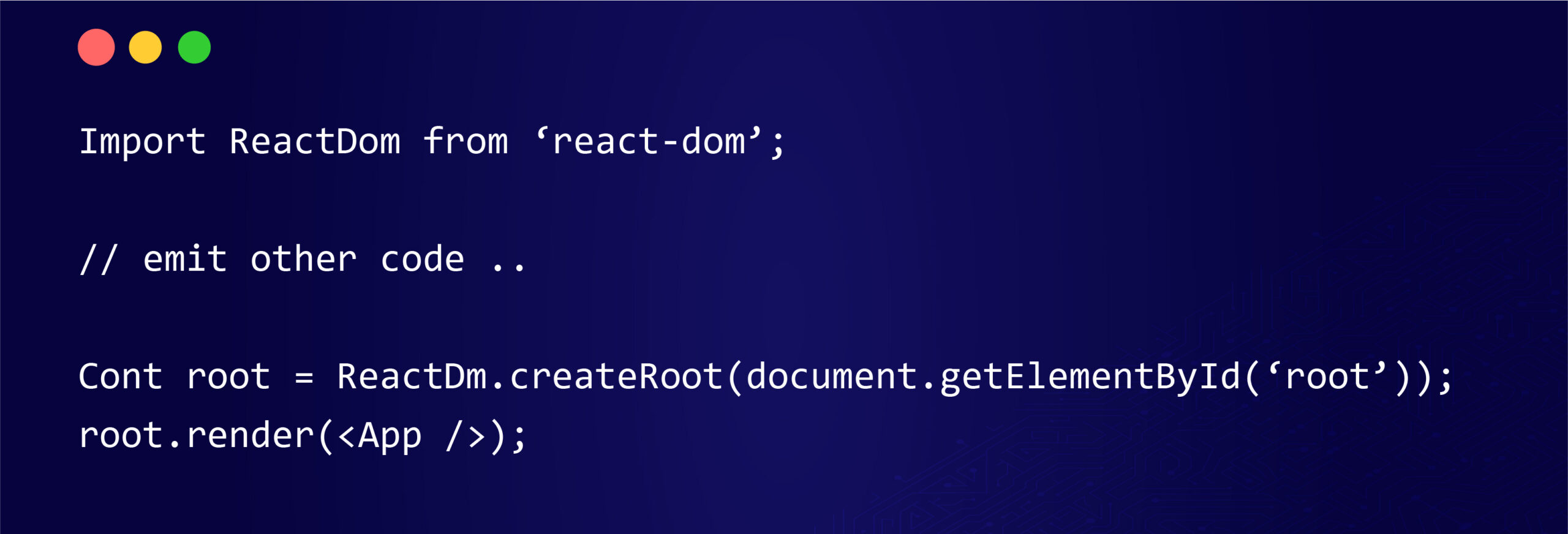
1. After running that there’s one single change you have to make to your code base is that to take benefits of new features unlocked and added by React 18 you have to go to your root entry file. Typically, index.js. In index.js file replace the import of React DOM from React DOM
Import ReactDom from ‘react-dom’;
// emit other code ..
Const root = ReactDm.createRoot(document.getElementById(‘root’));
root.render(

index.js
That’s all no other change is required.
