The market share of JavaScript has risen to new levels in the last 5–10 years, especially since ES6 was launched in June 2015, making it the most popular programming language for web-development, allowing developers to create both front-end UI and back-end logic.
Most of the functions and applications that make the Internet indispensable to modern life are coded in some form of JavaScript. While JavaScript is not the only client-side scripting language on the Internet, it was one of the first and it is still the most widely used. Many developers believe that JavaScript is inefficient and finicky, so they have made many improvements to the language over the years and because of this, every programmer searching for JavaScript Tips and Tricks to level up code.
Convenient and useful techniques to reduce the lines of code and pace up your Dev Work!
In this tutorial, as a best JavaScript development company in USA and India, we will point out a few important JavaScript best practices so you don’t have to learn it the hard way. Get ready to level to your code!
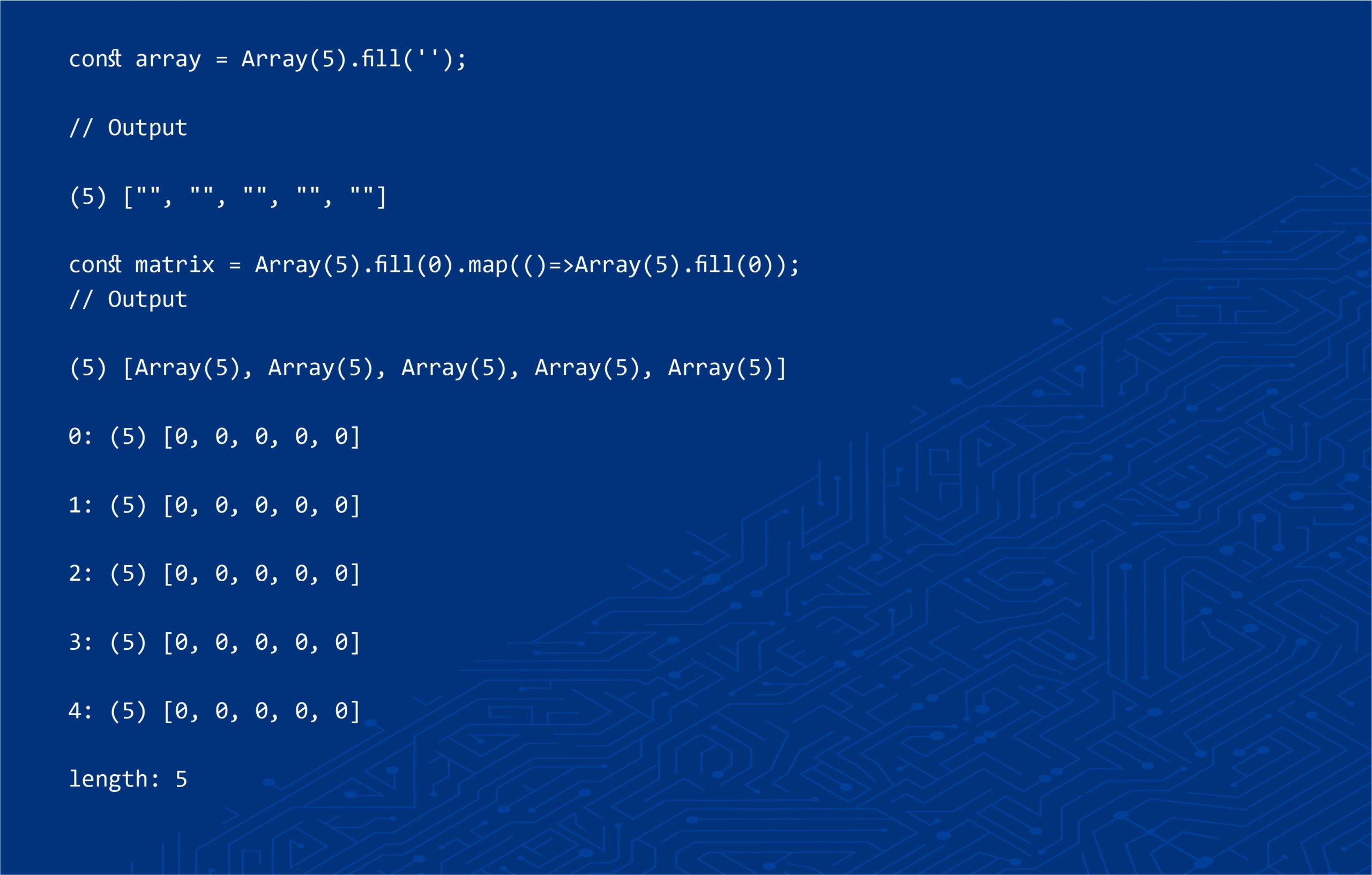
1. DECLARE AND INITIALIZE ARRAYS

We can initialize array of particular size with default values like “”, null or 0. You might have used these for the 1-D array but how about initializing 2-D array/matrix?
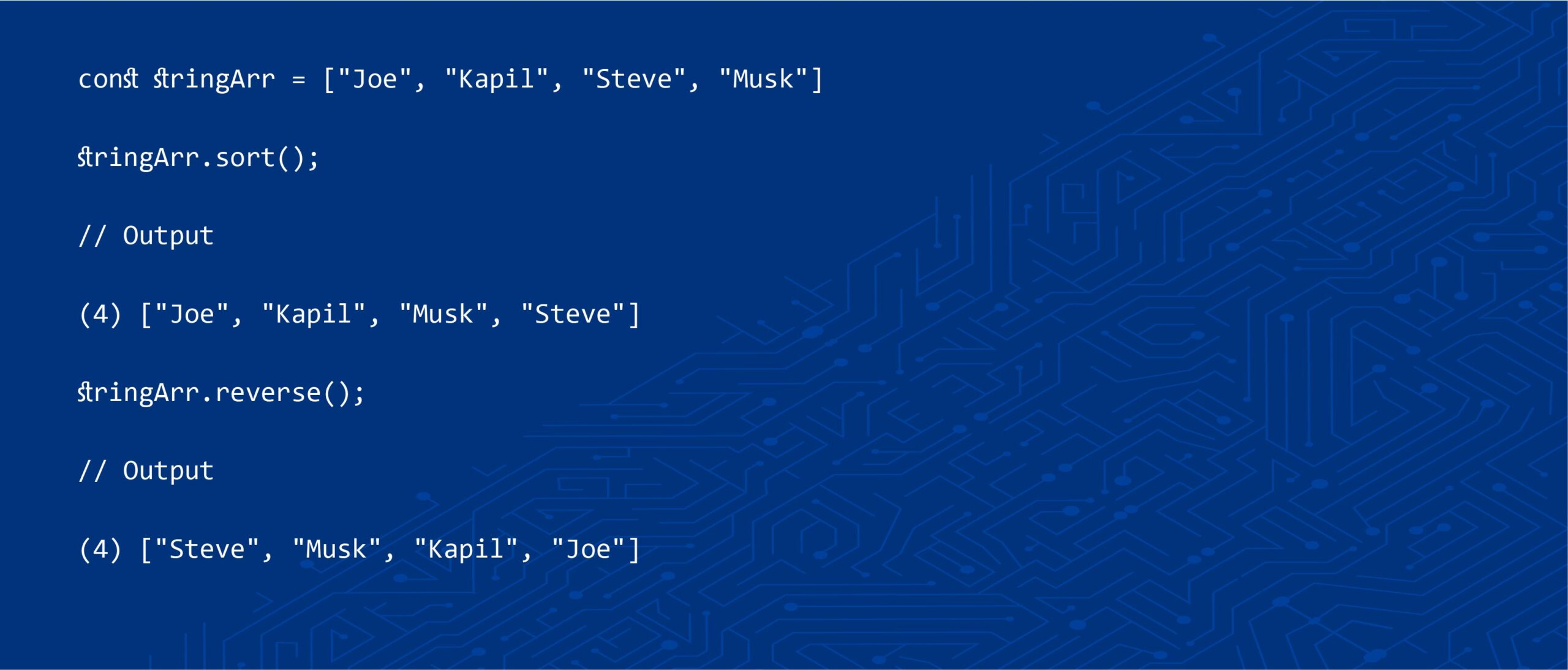
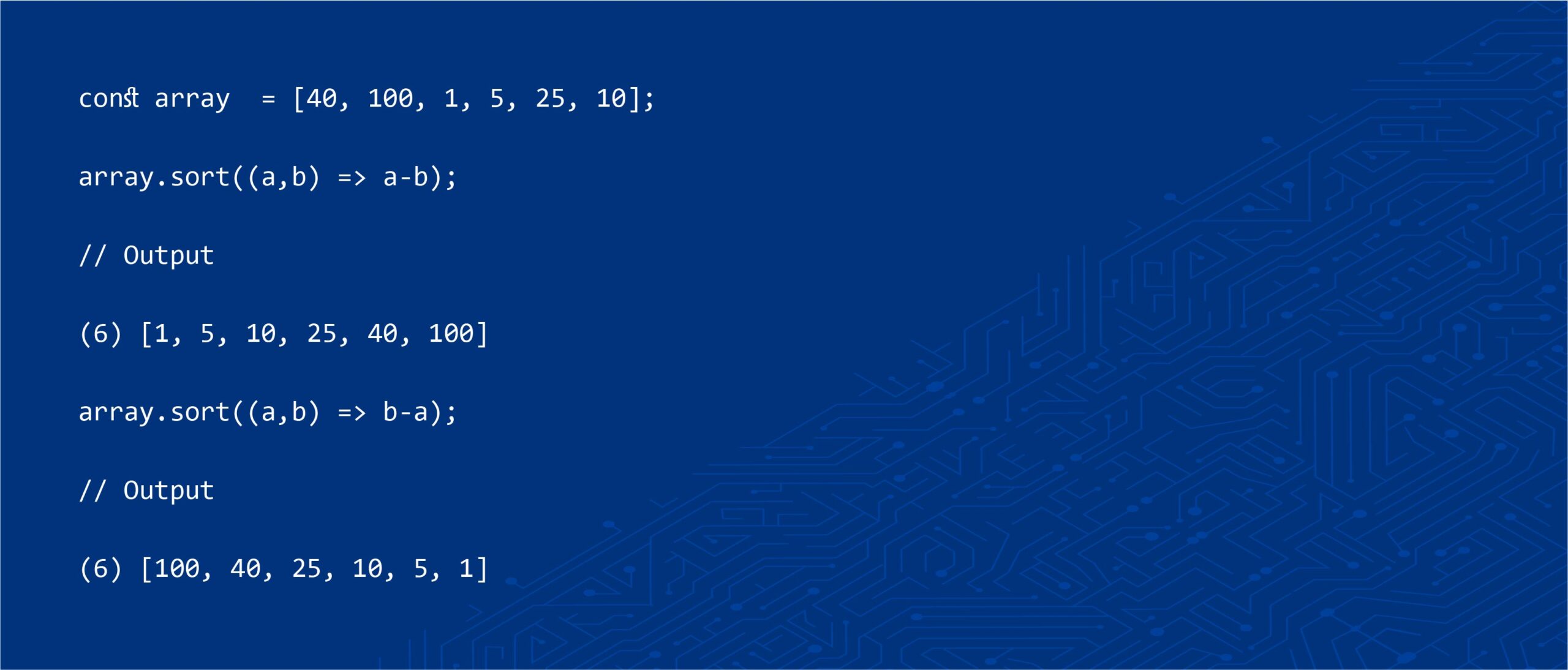
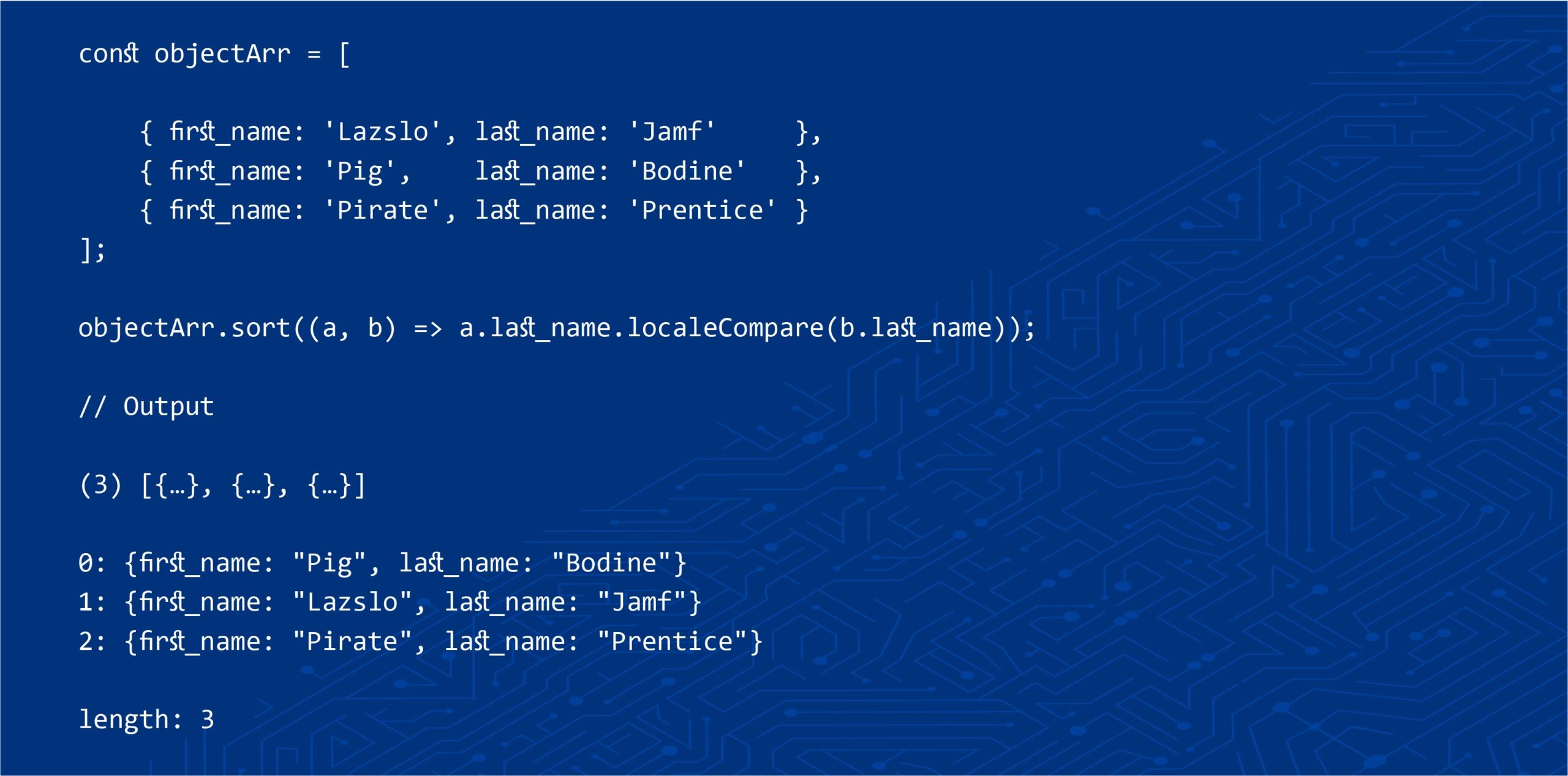
2. SORTING ARRAY OF STRING, NUMBERS OR OBJECTS

We have inbuilt methods sort() and reverse() for sorting strings but How about numbers or array of objects?

Let’s check out sorting hacks for Numbers and Objects in Increasing and Decreasing order as well.

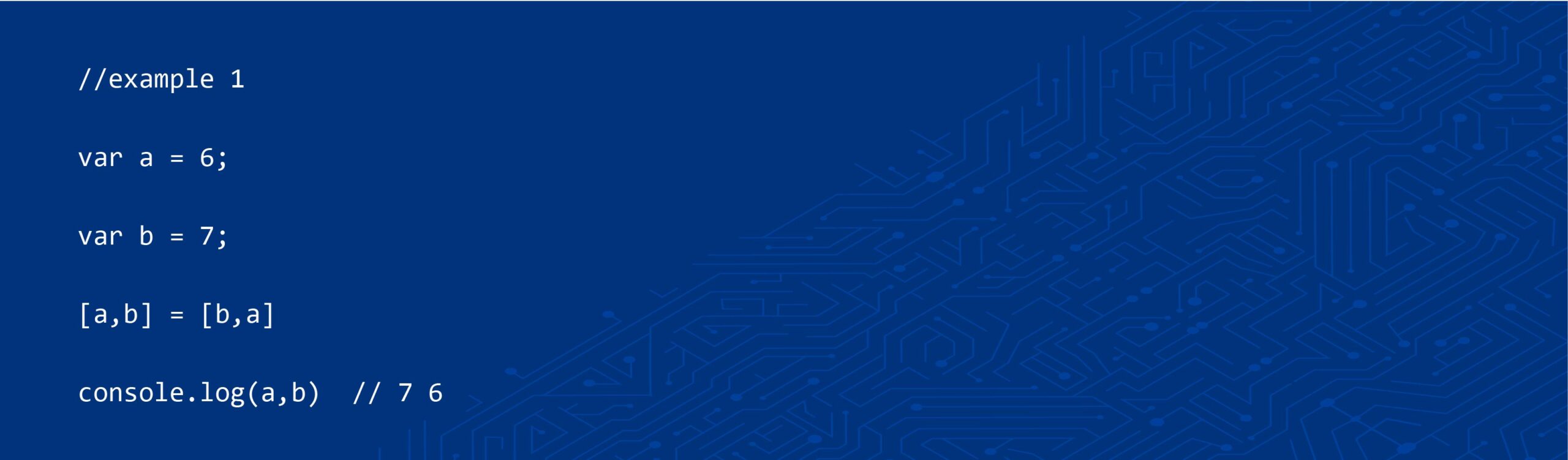
3. EASY EXCHANGE VARIABLES

You probably swap the two variables using a third variable temp. But this tip will show you a new way to exchange variables using destructuring.
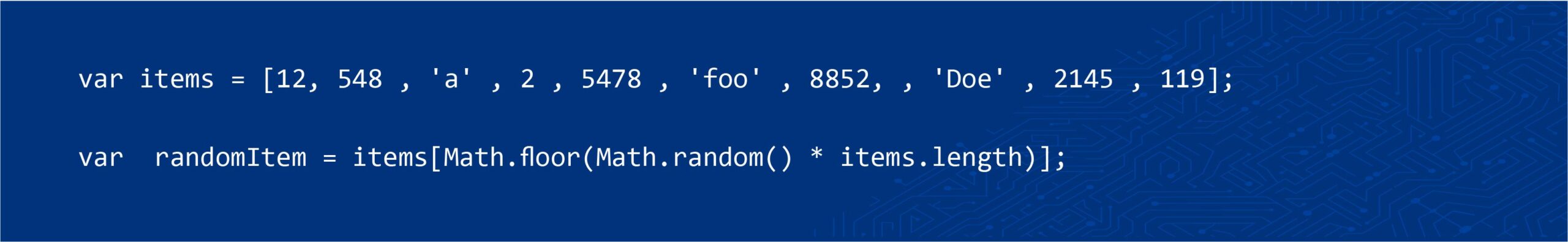
4. GET A RANDOM ITEM FROM AN ARRAY

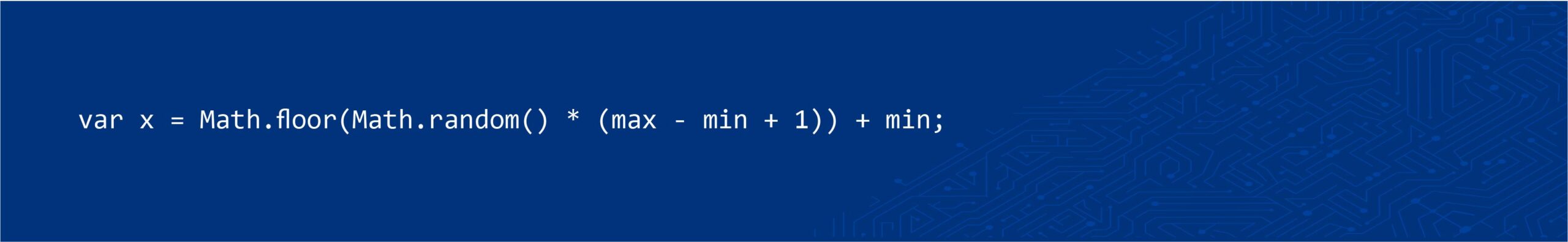
5. GET A RANDOM NUMBER IN A SPECIFIC RANGE

This code snippet can be useful when trying to generate fake data for testing purposes, such as a salary between min and max.
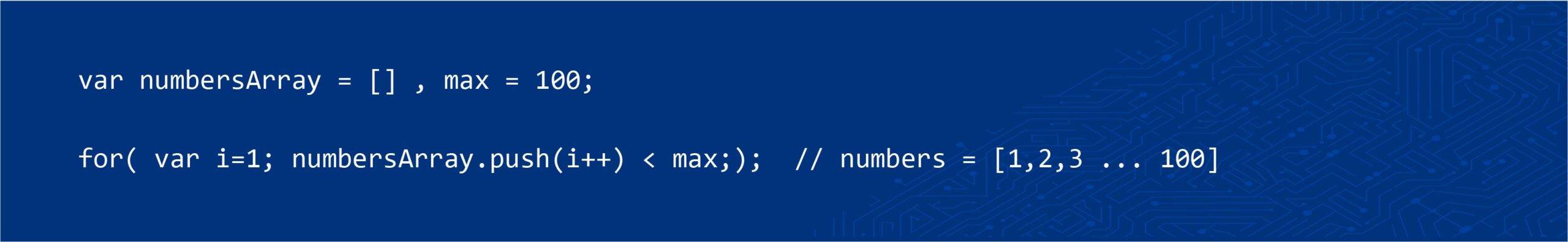
6. GENERATE AN ARRAY OF NUMBERS WITH NUMBERS FROM 0 TO MAX

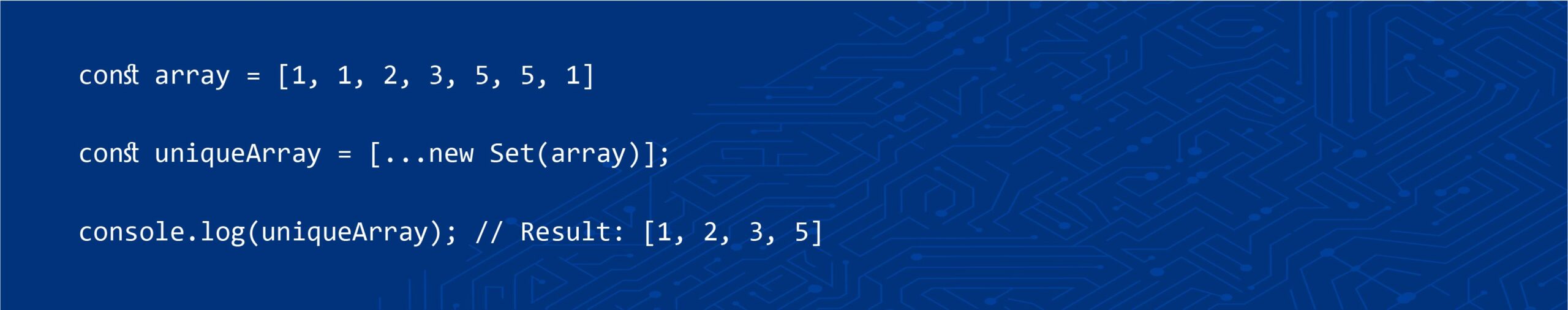
7. FILTER UNIQUE VALUES
The Set object type was introduced in ES6, and along with …, the ‘spread’ operator, we can use it to create a new array with only the unique values.

Before ES6, isolating unique values would involve a lot more code than that!
This trick works for arrays containing primitive types: undefined, null, boolean, string and number . (If you had an array containing objects, functions or additional arrays, you’d need a different approach!)
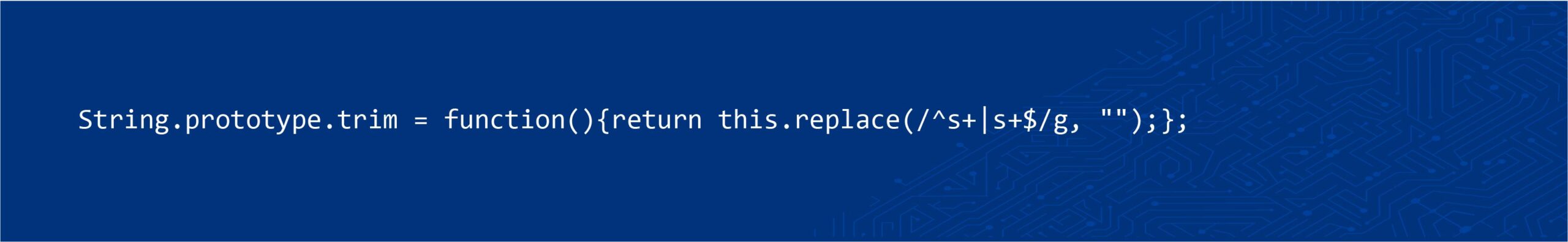
8. A STRING TRIM FUNCTION
The classic trim function of Java, C#, PHP and many other language that remove whitespace from a string doesn’t exist in JavaScript, so we could add it to the String object.

A native implementation of the trim() function is available in the recent JavaScript engines.
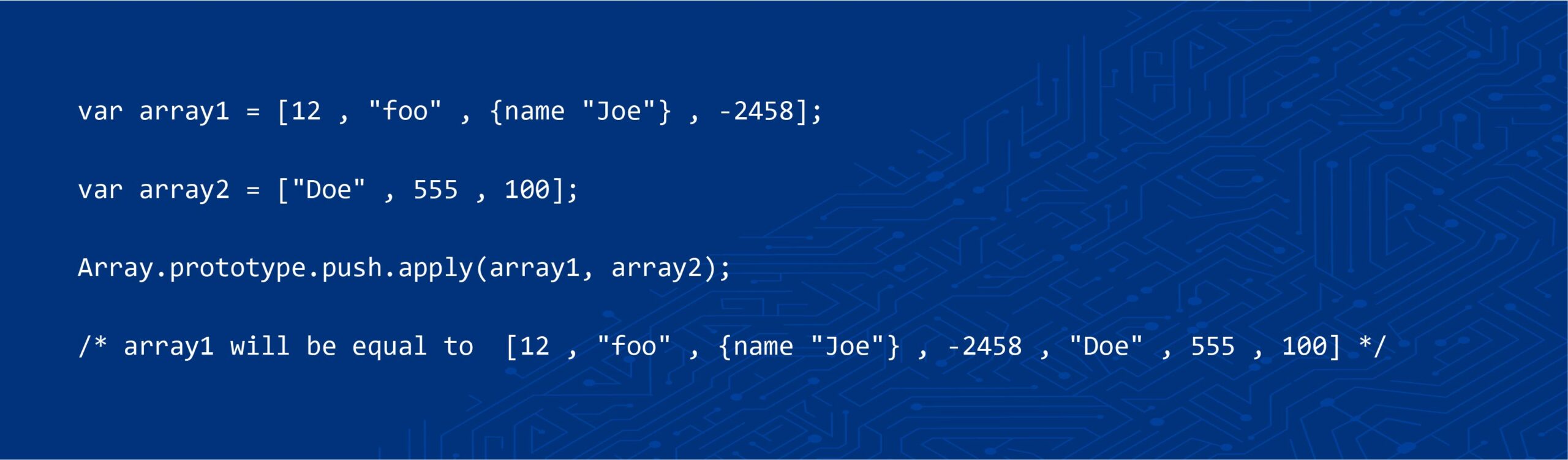
9. APPEND AN ARRAY TO ANOTHER ARRAY

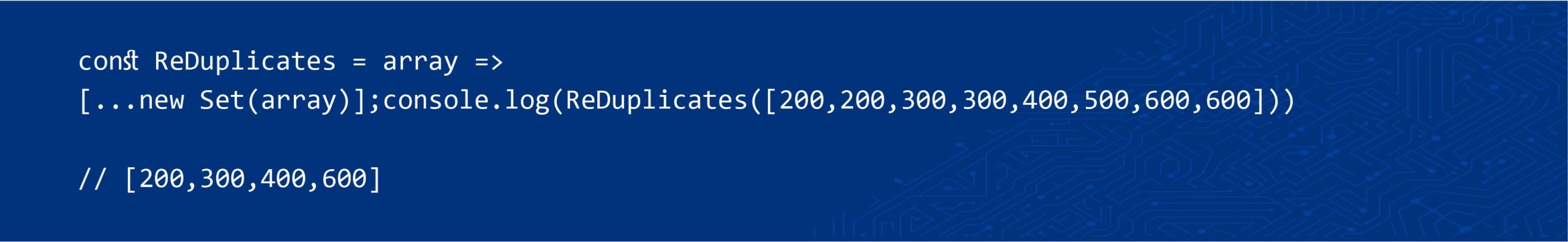
10. REMOVE DUPLICATES

You probably encounter an array with duplicate data and use a loop way to get rid of these duplicates. This tip will help you remove duplicates in an easy way without using any loop.
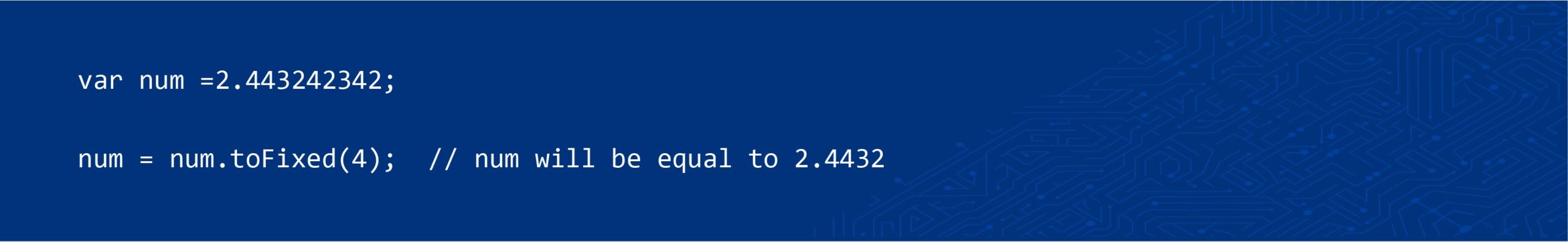
11. ROUNDING NUMBER TO N DECIMAL PLACE

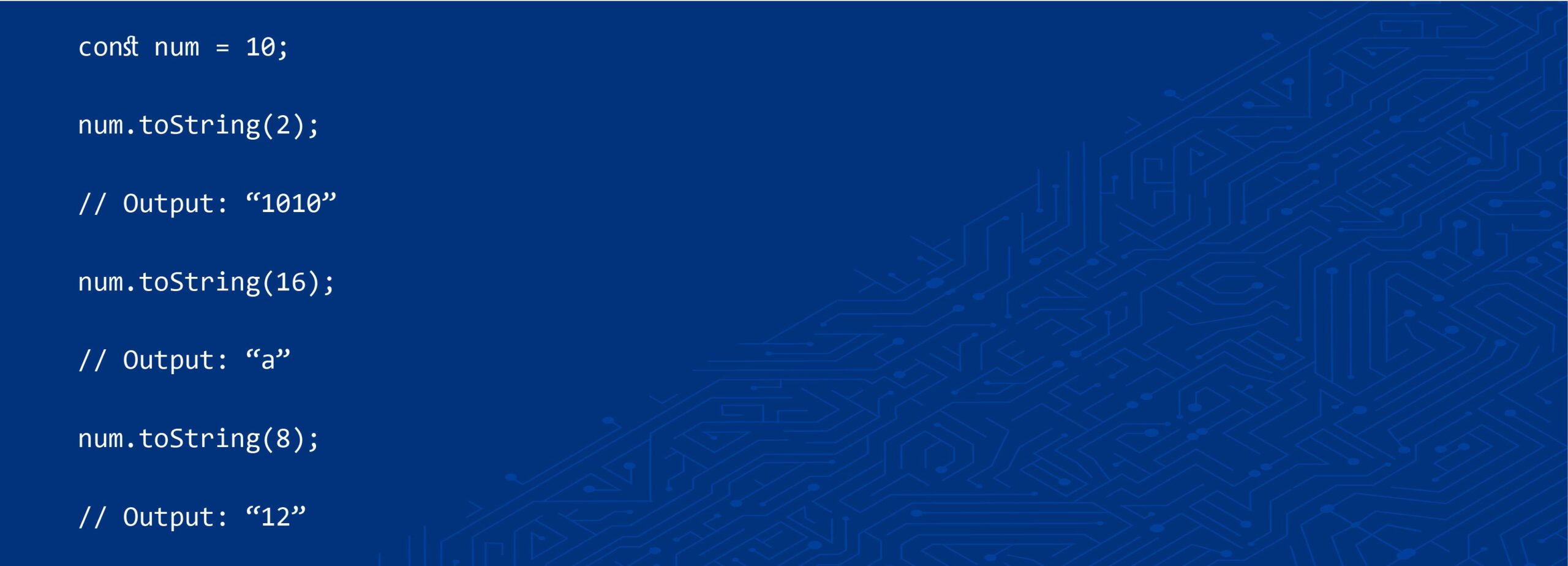
12. CONVERT DECIMAL TO BINARY OR HEXA

We can use some in-built methods like .toPrecision() or .toFixed() to achieve many functionalities while solving problems.
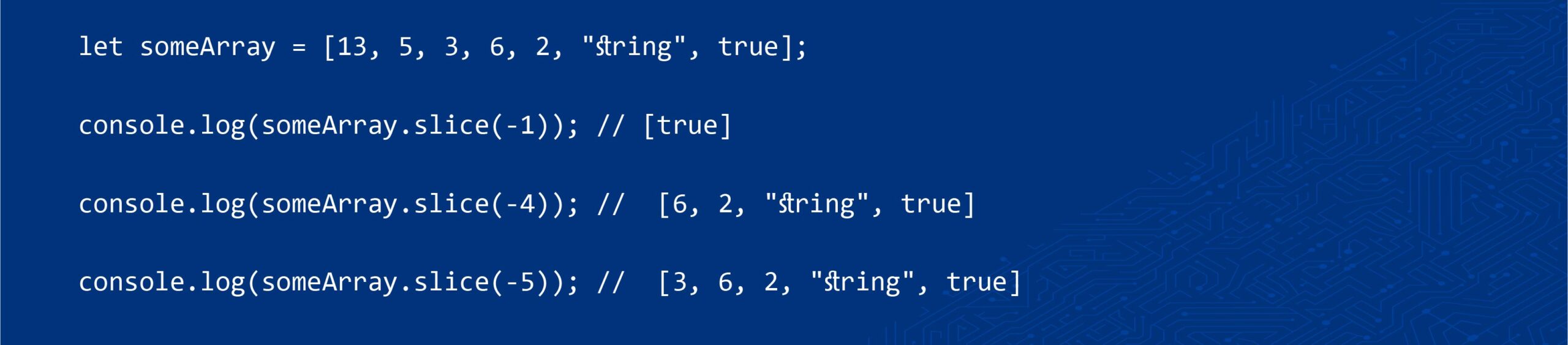
13. GET THE LAST ITEM(S) IN AN ARRAY

The array method slice() can take negative integers, and if provided it will take values from the end of the array.
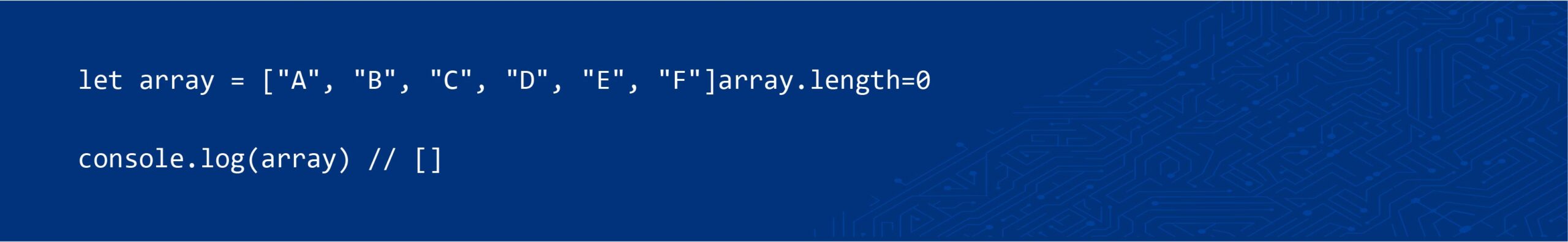
14. MAKE ARRAY EMPTY

This quick tip will save the time that you put to empty an array. I will show you the quick method to empty in an array using the JavaScript length method.
15. USING STRING REPLACE FUNCTION TO REPLACE ALL THE VALUES
We specialize in delivering end-to-end software design & development services and have hands-on experience with popular front-end and back-end languages like JavaScript. Our back-end and front-end engineers also help in improving security, reliability, and features to make sure your business application scales and remain secure.
FINAL WORDS
In this article, we shared with you the top 15 tips for improving JavaScript performance. If you go ahead and implement all these changes, you will notice a significant improvement in the speed of your JavaScript web development and applications.
ABOUT NETTYFY TECHNOLOGIES
Nettyfy Technologies specialize in delivering end-to-end software design & development services and have hands-on experience with popular front-end and back-end languages like JavaScript. Our back-end and front-end engineers also help in improving security, reliability, and features to make sure your business application scales and remain secure.